Why grid layout
- 행과 열을 구분하는 데 있어서 추가 개발 없이 css로 2차원 레이아웃을 설계할 수 있다.
- 고정 크기를 가지는 요소들을 넓이에 유연하게 사용할 수 있음.
- 깔끔한 레이아웃을 외부 도움 없이 구현 가능.
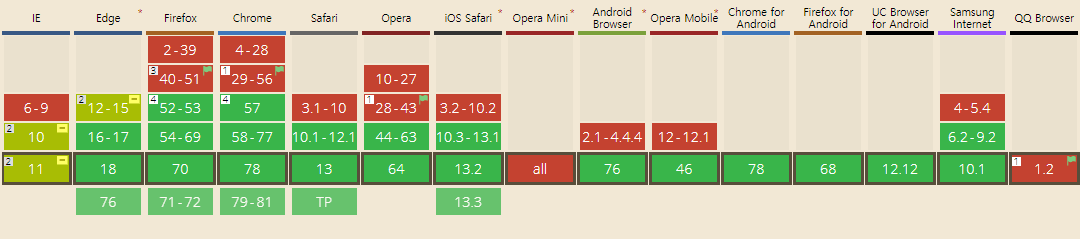
지원 범위

Grid Container (부모) 관점
display
- 해당 부모 컨테이너를 그리드를 사용하는 것으로 설정.
- grid : 블록 레벨의 그리드 생성
- inline-grid : 인라인 레벨의 그리드 생성
grid-template-columns
grid-template-rows
-
그리드 스타일 을 컬럼인지 로우인지 정한다.
-
값은 트랙 크기를 말함. 그 사이 공간은 그리드 선을 나타냄.
-
그리드 선의 이름을 빈 공간을 두면, 양수와 음수가 자동적으로 생성된다.
.container{
grid-template-columns : 40px 50px auto 50px 40px;
grid-template-rows : 25% 100px auto;
}
-
명시적으로 이름을 지어 줄 수 있다.
→ [ ] 대괄호를 사용해서 지정.
→ 하나 이상의 이름을 가질 수 있음.
.container{
grid-template-columns : [first] 40px [line2] 50px [line3] auto [col4-start] 50px [five] 40px [end];
grid-template-rows : [row1-start] 25% [row1-end] 100px [third-line] auto [last-line];
}
repeat()
-
반복되는 부분은 간소화 할 수 있다.
.container{
grid-template-columns : repeat(3,20px,[col-name]);
/*동일한 코드*/
grid-template-columns : 20px [col-name] 20px [col-name] 20px [col-name];
}
///////////////////////////////////////////////////////////
.container{
grid-template-columns : repeat(4, 10px 5px);
/*동일한 코드*/
grid-template-columns : 10px 5px 10px 5px;
}fr 단위
-
전체의 길이에서 여유 공간의 일부를 사용할 수 있다.
/*전체 공간에 1/3씩 나눠서 쓰는 방식*/
.contaier{
grid-template-columns : 1fr 1fr 1fr;
}
/*50px를 제외한 여유공간을 나눠서 사용하는 방식*/
.contaier{
grid-template-columns : 1fr 50px 1fr 1fr;
}
grid-template-area
-
grid-area로grid-area로 지정한 이름으로 위치를 마음대로 정할 수 있다. (GOOD!)
-
마침표는 빈 셀을 의미한다.
-
그리드의 격자형태를 기준으로 위에서부터 채워진다.
.a{
grid-area : header;
}
.b{
grid-area : main;
}
.c{
grid-area : sidebar
}
.d{
grid-area : footer;
}
.container{
display : grid;
grid-template-columns : 50px 50px 50px 50px;
grid-template-auto : auto;
grid-template-areas :
"header header header header"
"main main . sidebar"
"footer footer footer footer"
}grid-template
-
축약 사용 법
.container {
grid-template: none | <grid-template-rows> / <grid-template-columns>;
}
.container {
grid-template:
[row1-start] "header header header" 25px [row1-end]
[row2-start] "footer footer footer" 25px [row2-end]
/ auto 50px auto;
}
/*동일한 코드*/
.container {
grid-template-rows: [row1-start] 25px [row1-end row2-start] 25px [row2-end];
grid-template-columns: auto 50px auto;
grid-template-areas:
"header header header"
"footer footer footer";
}grid-auto-columns , grid-auto-rows
-
2x2 레이아웃을 설정하고 (4, 1)에 아이템을 지정하게 될 때
→ 즉 지정한 레이아웃을 벗어나게 될 경우 지정하지 않은 간격은 0으로 설정된다.
-
이 상황을 해결하기 위해서 사용.
→ 지정한 간격만큼 암시적으로 늘어난다.
.container {
grid-auto-columns: 60px;
}grid-auto-flow
-
그리드에 배치를 할 때, 명시적으로 배치한 것을 제외, 자동으로 배치해 줌.
.item-a {
grid-column: 1;
grid-row: 1 / 3;
}
.item-e {
grid-column: 5;
grid-row: 1 / 3;
}
/* 1번 이미지 */
.container {
display: grid;
grid-template-columns: 60px 60px 60px 60px 60px;
grid-template-rows: 30px 30px;
grid-auto-flow: row;
}
/* 2번 이미지 */
.container {
display: grid;
grid-template-columns: 60px 60px 60px 60px 60px;
grid-template-rows: 30px 30px;
grid-auto-flow: column;
}
자식 아이템 일괄 정렬
grid-column-gap , grid-row-gap
-
그리드 선의 크기를 정한다. 즉 열과 행 사이의 간격을 정한다고 생각하면 된다.
.container {
grid-template-columns: 100px 50px 100px;
grid-template-rows: 80px auto 80px;
grid-column-gap: 10px;
grid-row-gap: 15px;
}
justify-items
-
인라인 컬럼 축을 기준으로 그리드 자식 아이템들을 정렬한다.
.container {
justify-items: start;
/* end | center | stretch */
}align-items
-
인라인 로우 축을 기준으로 그리드 자식 아이템들을 정렬한다.
.container {
align-items: start;
/* end | center | stretch */
}
place-items
-
align-items + justify-items 축약 설정
.container {
place-items: start / end
/* end | center | stretch */
}justify-content
-
부모 컨테이너의 크기에 상관없이 아이템 크기만큼 레이아웃을 잡고 싶을 때.
-
컬럼 축을 기준으로
.container {
justify-content: start;
/* end | center | stretch | space-around | space-between | space-evenly */
}align-content
-
부모 컨테이너 크기에 상관없이 아이템 크기만큼 레이아웃을 잡고 싶을 때
-
로우 축을 기준으로
.container {
align-content: start;
}place-content
- 축약 설정
Grid Items (자식) 관점
grid-column-start, grid-column-end, grid-row-start, grid-column-end
-
특정 그리드 선을 기준으로 아이템을 배치한다.
-
항목을 겹칠 수 있으며, z-index로 컨트롤할 수 있다.
.item-a {
grid-column-start: 2;
grid-column-end: five;
grid-row-start: row1-start;
grid-row-end: 3;
}
/* 축약 */
.item-a {
grid-column: 2 / five;
grid-row: row1-start / 3;
}grid-area
-
grid-template-areas를 통해 지정한, 템플릿에 배치할 수 있다.
.item-d {
grid-area: header;
}
justify-self
- 아이템 자기 자신의 위치를 컬럼 기준으로 정렬
align-self
- 아이템 자기 자신의 위치를 로우 기준으로 정렬
place-self
-
축약 설정 가능, 1번째 align-self 2번째 justify-self
/* 1번 이미지 */
.item-a {
justify-self: start;
/* end | center | stretch */
}
/* 2번 이미지 */
.item-a {
align-self: start;
/* end | center | stretch */
}
/* 3번 이미지 */
.item-a {
place-self: center stretch;
}
[ 참고 ]
A Complete Guide to Grid | CSS-Tricks
A Complete Guide to Grid | CSS-Tricks
CSS Grid Layout is the most powerful layout system available in CSS. It is a 2-dimensional system, meaning it can handle both columns and rows, unlike
css-tricks.com
예제를 활용한 CSS 그리드 레이아웃 소개
저는 이 튜토리얼에서 예제 시나리오를 이용하여 CSS 그리드 레이아웃의 기초를 다룰 것입니다. 현재 CSS 그리드는 거의 모든 브라우저에서 지원하고 있으며, 프로덕트를 제작하는 작업에서 사용하면 됩니다. 플랙스박스 같은 다른 레이아웃 방식과 달리 그리드 레이아웃은 두 가지 정도의 자유를 제공합니다. 이는 너무나도 자유로와서 엘리먼트를 위치시키는 일은...
code.tutsplus.com
'html > css' 카테고리의 다른 글
| [HTML / CSS] FLEXBOX 기본 개념 설명 (0) | 2019.11.19 |
|---|














