Why FlexBox??
-
데스크톱데스크톱 시대를 벗어나 모바일 시대로 들어가면서 기존 float, position 만으로 대응하기가 어려워짐.
-
뷰포트나 요소의 크기가 불명확하거나 동적으로 변할 때 효율적인 요소 배치, 정렬, 분산할 수 있는 방법을 CSS단에서 제공.
→ 복잡한 계산 없이 유연하게 배치할 수 있다!
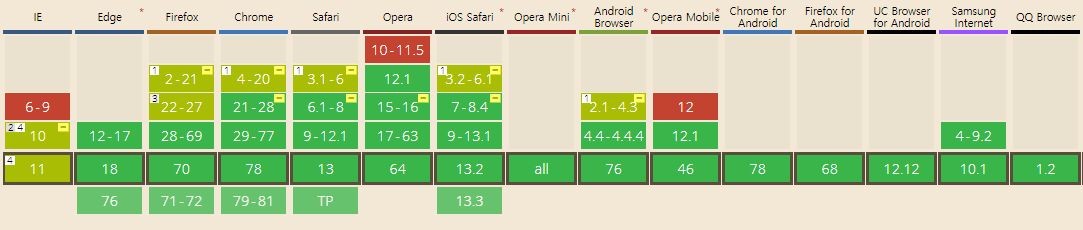
지원 범위

1* 이전 flexbox만 지원, 줄 바꿈 미지원
2* 2012년 구문만 지원
3* flex-wrap, flex-flow, align-content 속성 지원하지 않음
4* 부분적으로 버그가 많음.
[참고]
Can I use... Support tables for HTML5, CSS3, etc
About "Can I use" provides up-to-date browser support tables for support of front-end web technologies on desktop and mobile web browsers. The site was built and is maintained by Alexis Deveria, with occasional updates provided by the web development commu
caniuse.com
flex-container(부모) 관점
Flexbox 기본 개념
-
flexbox 인터페이스 내의 아이템 공간 배분과 강력한 정렬 기능을 제공함
-
1차원적인 레이아웃 모델로 설계되었다
→ 가로, 세로 한방향만 지원.
- 간단 구조
<div class="flex-container">
<div class="flex-item"></div>
<div class="flex-item"></div>
<div class="flex-item"></div>
...
</div>.flex-container{
display : flex;
flex-direction : row; /*플랙스 박스 가로 세로를 결정 */
/* row | row-reverse | column | column-reverse */
justify-content : flex-start; /* 메인축 기준 아이템의 정렬 방식 */
/* flex-start | center | flex-end | space-between | space-around | space-evenly*/
flex-wrap : nowrap; /* 아이템 항목들이 열 바꾸는 방식 */
/* wrap | wrap-reverse | initial | inherit */
flex-flow : row nowrap; /*flex-direction + flex-wrap 속기형*/
/*두개의 인자값을 순서 상관없이 사용할 수 있고 각각 생략도 가능*/
align-items : stretch; /* 아이템의 크기를 정렬과 관계지어 설정 */
/* flex-end | center | flex-start | baseline */
align-content : flex-start; /* 교차축 기준 아이템의 정렬 방식 */
/* center | flex-end | space-between | space-around | space-evenly | stretch */
}display : flex
- 플렉스 구조를 사용하려면 display : flex 인 컨테이너로 감싸주어야 한다.
- 감싸진 모든 아이템들은 플렉스 아이템으로 인식하게 된다.
flex-direction
- 기본은 행을 기준으로 배치된다.
- 속성 변경을 통해 좌, 우 , 상, 하 방향 중 결정할 수 있다.

- row : 좌 → 우
- row-reverse : 우 → 좌
- column : 상 → 하
- column-reverse : 하 → 상
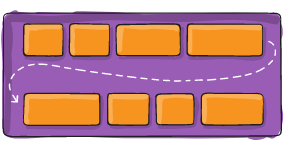
flex-wrap
- nowrap : 줄을 바꾸지 않는다,
- wrap : 줄 바꿈을 할 수 있게 한다.
- wrap-reverse : 반대 방향으로 줄을 바꿈
- initial : 기본값 설정
- inherit : 부모 요소로 부터 상속 값을 받음

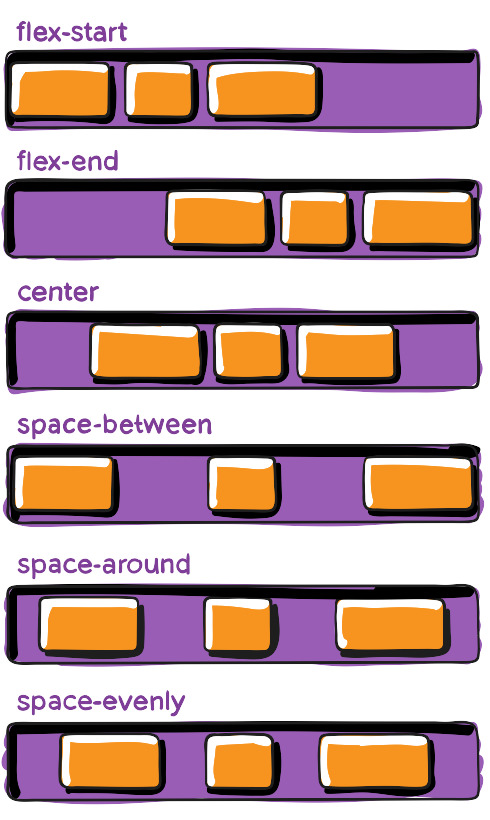
justify-content
- 콘텐츠를 정렬하는 것.
-
fix-start : 기본값, 컨테이너 시작위치 (왼쪽)부터 정렬
-
fix-end : 컨테이너 끝 (오른쪽)부터 정렬
-
center : 항목을 중앙에 정렬
-
space-between : 첫 항목을 시작 위치, 끝 항목을 마지막 위치, 남은 아이템은 일정한 간격으로 배치
-
space-around : 아이템을 일정한 간격으로 배치
-
space-evenly : 완전히 균등한 공간으로 배분
-
initial : 기본값 따름.
-
inherit : 부모 요소로부터 값을 상속 받음.

align-items
- 아이템의 정렬 축을 기준으로 크기값을 설정한다.
- stretch : 기본값, 모든 플렉스 항목들이 동일한 높이값을 가지도록 조정
- flex-start : 플렉스 항목들을 컨테이너의 시작에 위치시키지만, 각 항목의 콘텐츠 양에 따라 결정
- flex-end : flex-start 와 동일 하지만 컨테이너 끝부터 정렬
- center : 항목 별로 위 아래 공간이 균일하게 분배
- baseline : 각 항목의 중심을 기준으로 일정하게 정렬
align-content
- flex-box의 메인 축 (direction) 이 아닌 교차축을 기준으로 정렬하는 방식
- flex-start : 위쪽부터 덩어리 형태로 배치, 여유 공간은 아래쪽에 위치
- flex-end : 아래부터 덩어리 형태로 배치, 여유 공간은 위쪽
- center : 교차축에 대해 수직 방향으로 기준으로 정렬
- stretch : 컨테이너의 높이가 일정하도록 배치
- space-between, space-around, space-evenly : justify-content와 동일 하나 기준 축이 교차 축
flex-item(자식) 관점
order
- 플랙스 아이템들의 순서를 정함.
- 모든 값은 기본값인 0 을 가짐.
- 양과 음의 정수를 모두 사용해서 정할 수 있다.
flex-basis
- 플랙스 아이템의 넓이 값을 지정.
- 값을 지정하고 남는 값은 grow / shrink로 재분배된다.
- 기본값 auto
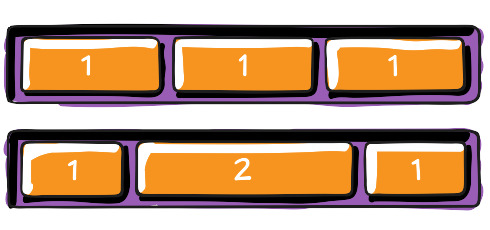
flex-grow
- 플렉스 아이템의 넓이를 늘어나도록 정의해 줄 수 있는 속성.
- flex-basis를 정하게 되더라도 flex-grow의 속성이 우선된다.

flex-shrink
- flex-grow와 반대되는 개념.
- 아이템의 총너비의 합이 컨테이너보다 클 경우, flex-shrink의 기준대로 재 분배된다.
align-self
- flex 아이템 그 자체의 정렬을 바꿔주는 것.
- Container에서 설정 가능한 align-content or align-item은 일괄 적용이라면
- align-self는 아이템 개별로 제어가 가능.
- stretch
- flex-start
- flex-end
- center
- baseline
[ 참고 ]
A Complete Guide to Flexbox | CSS-Tricks
A Complete Guide to Flexbox | CSS-Tricks
Our comprehensive guide to CSS flexbox layout. This complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). It also includes hi
css-tricks.com
모던 레이아웃 - 플렉스박스(Flexbox)
플렉스박스(Flexbox) 개요 불과 몇 해 전까지만해도 float , position 만으로도 어느 정도의 레이아웃 구현이 가능했습니다. 하지만 데스크탑 시대를 벗어나 모바일 시대에 접어들면서 보다 유연한 형태의 레이아..
webclub.tistory.com
'html > css' 카테고리의 다른 글
| [HTML / CSS ] CSS GRID 개념 설명 (0) | 2019.11.20 |
|---|

